
If the current project file typecanvas Project, then the only choice HTML5 Canvas Fragment directory, other directories selected snippets of error. Select the appropriate directory of the current project by file type.

Root directory:ActionScript 、 HTML5 Canvas 、 WebGL 。
#Select next keyframe adobe animate cc 2019 mac code#
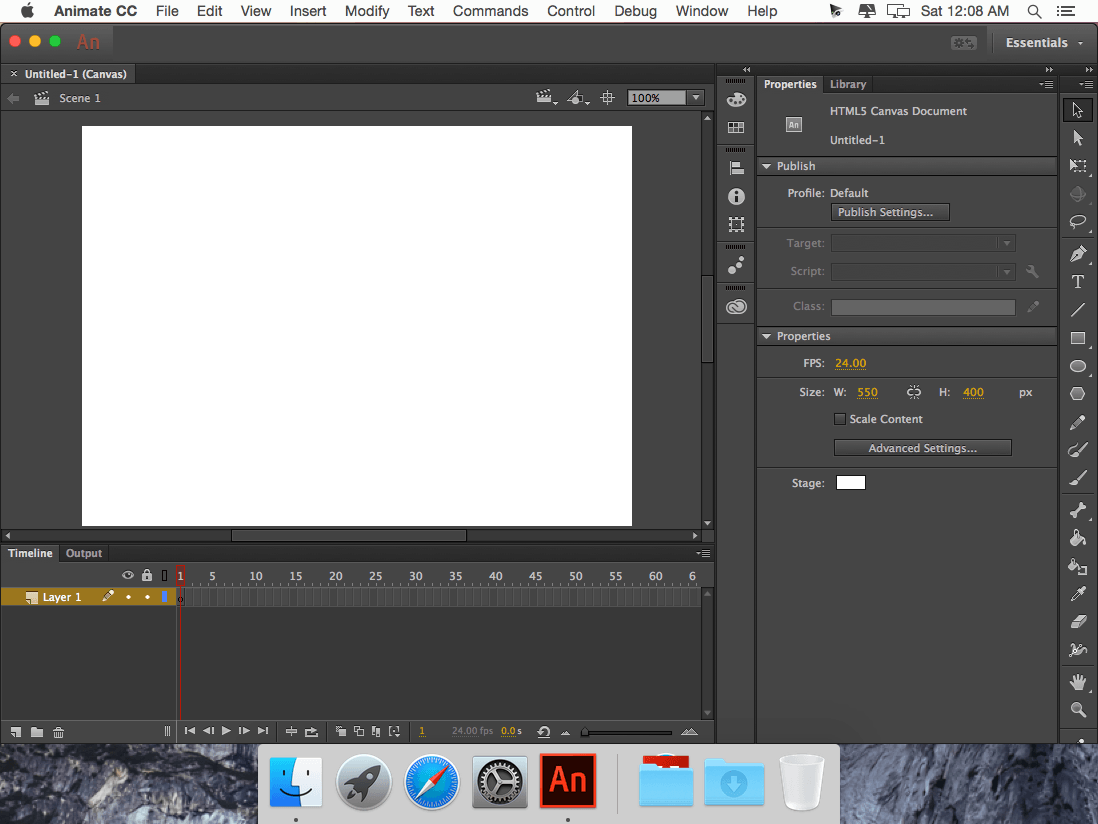
Stage snippet is selected in the object, and then select the appropriate action can automatically generate the code that calls and operation methods, and if no instance of the selected object name, object name is automatically generated.Ĭlick on the top menu window-> code segment Fragment open window, as shown below:

Namedcoffee aroma Add a layer above the first frame of a motion, save, run the project, the above tips will pop up when browsing the contents of the box to open the drawing. When you add the action, you need to select the appropriate layers of keyframes, then right action key frame selection, or click on the top menu window-> actionAdd to operate. The picture shows the static picture, so the default key frame is the first frame, it can also be custom animation frames, and inserting an arbitrary number of frames in the key frame. Scenes1 The drawing pattern by adding a new layer combination, framed in red part of the layer list, the right of the blue framed portion of the layer corresponding animation frame, 24 It frames a second. Interact by adding the action is very simple, to the following existingcanvas Drawing an example: interact by adding layers of an arbitrary frame operation.

Recent research in HTML Canvas, involves the use of Adobe Animate CC, and looked at the official documentation, it is cumbersome, the following brief summary of what method to add interactivity code in the graph.ĪnimateCC There are two types of code to add interactivity in a graphic way:ġ.


 0 kommentar(er)
0 kommentar(er)
